NavBarMenuItem()
The NavBarMenuItem() function is used to create content for a custom menubar.
Synopsis
NavBarMenuItem(label,event)
Arguments
label
Optional. This is a string to display on the menubar. It can pure text in quotes, or a combination of inline HTML elements and quoted text.
event
Optional. This is a JavaScript statement(s) that will executed when the menubar is left-clicked on.
Description
When used in your code, the NavBarMenuItem() function is used to add custom menubar content to the default menubar. To do so, we use a JavaScript variable that represents a JavaScript object. This variable needs to be created first with the NavBarMenu() function. After doing so, you can use the .addItem() method to create new content.
Example 1 - Adding header content
ahu1Menu.addItem(new NavBarMenuItem("AHU-1", ""));
Fig. 1 Example of header content being added
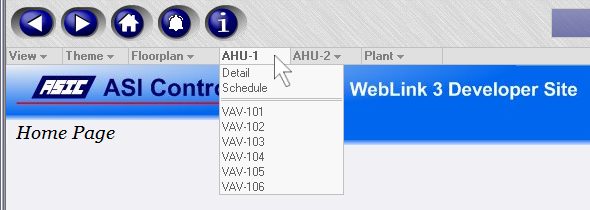
This example shows the header content being added. The actual text the end user will see is entered in the label argument. In this case, the end user will see a menubar like that shown in Fig. 2, whose header is AHU-1. By leaving the event argument blank, the menubar will not have an onClick event, which is typical for the header content.
 Fig. 2 Custom menubar showing header and item content
Fig. 2 Custom menubar showing header and item content
Example 2 - Goto() Function
top1Menu.addItem(new NavBarMenuItem("Detail", "javascript:Goto('ahu1')"));
Fig. 3 Example of Goto() function being used
In Fig.3, you can see an drop-down item being created. Argument label is passed a value of AHU-1. Argument event is passed a value of javascript:Goto('ahu1').
Notice that both arguments are in enclosed in double quotes. The argument to the Goto() function, which is inside the event argument is enclosed in single quotes, to maintain proper quote nesting hierarchy.
Example 3 - Bold and Italics
You can enter text into the label argument and have it rendered with bold and/or italics.
Fig. 4 shows the label as Detail.
top1Menu.addItem(new NavBarMenuItem("<b>Detail</b>", "javascript:Goto('ahu1')"));
Fig. 4 Bold text
Fig. 5 shows the label as Detail.
top1Menu.addItem(new NavBarMenuItem("<i>Detail</i>", "javascript:Goto('ahu1')"));
Fig. 5 Italics
Fig. 6 shows the label as Detail. Notice the proper nesting of the <b> and <i> HTML elements.
top1Menu.addItem(new NavBarMenuItem("<b><i>Detail</i></b>", "javascript:Goto('ahu1')"));
Fig. 6 Bold and Italics
Example 4 - Separator
You can enter a drop-down item that is rendered as a separator. To do so, enter both arguments as empty strings.
top1Menu.addItem(new NavBarMenuItem("", ""));
Fig. 7 Separators
A separator can be seen in Fig. 2 between the Schedule and VAV-101 items.